Style your Textfield in Flutter!
The goal of this series is that you get a basic feeling of how easy it is to style awesome widgets in flutter. In the tutorial you can find code which you can just copy to your project and modify to your needs.
What you need to know: Creating a new flutter app and how to add widgets in the code
What you learn: Learin the basic styling of TextFields in Flutter
What you don’t learn: Handle userinput of Textfields. That might be in an other tutorial!
Alright, enough talking, let’s get started with the first Widget: Textfield.
Today’s widget: Textfield
In this first part we are looking into the simple but still powerfull TextField widget, which the general porpose is to get and handle users input like username or password.
Here are the designs which you can create after you read this article!
Left Textfield: Not focused
Right Textfield: Focused and user was typing a text




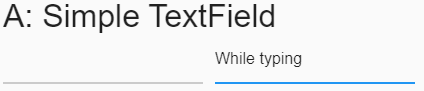
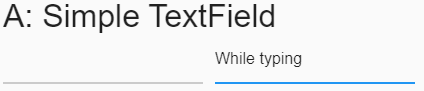
A. Simple Textfield

To add a simple Textfield just add the following code as a child:
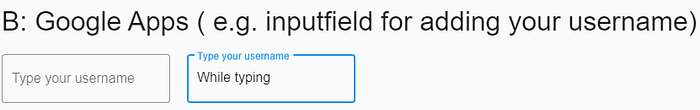
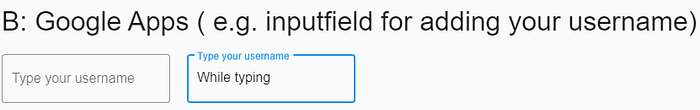
Textfield();B: TextFields which uses google in some Apps

Code:
TextField(
decoration: InputDecoration(
border: OutlineInputBorder(),
hintText: 'Type your username',
labelText: "Type your username"),
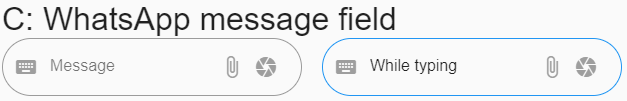
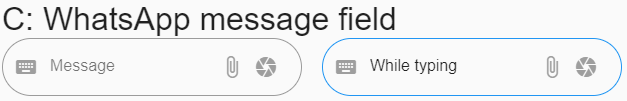
)C: TextField in WhatsApp

TextField(
decoration: InputDecoration(
hintText: 'Message',
border: OutlineInputBorder(
borderRadius: BorderRadius.circular(60.0),
borderSide: BorderSide(color: Colors.grey),
),
focusedBorder: OutlineInputBorder(
borderRadius: BorderRadius.circular(60.0),
borderSide: BorderSide(color: Colors.blue),
),
prefixIcon: Icon(
Icons.keyboard,
color: Colors.grey,
),
suffixIcon: Stack(
alignment: AlignmentDirectional.centerEnd,
children: <Widget>[
Container(
margin: EdgeInsets.only(right: 58),
child: Icon(
Icons.attach_file,
color: Colors.grey,
),
),
Container(
margin: EdgeInsets.only(right: 24),
child: Icon(
Icons.camera,
color: Colors.grey,
),
),
],
),
),
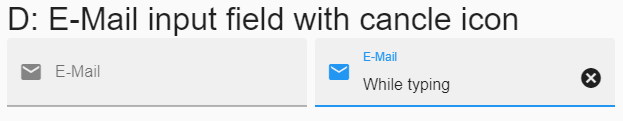
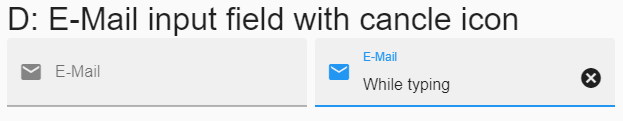
)D: TextField with Icons and Filled

Code:
TextField(
decoration: InputDecoration(
filled: true,
labelText: 'E-Mail',
prefixIcon: Icon(Icons.mail),
suffix: Icon(Icons.cancel),
),
)That’s it for now! You know have a code base where you can start modifying how you like to. Underneath I will expain in more detail the properties we used above which you can set.
If you enjoyed my article so farto have a first step into flutters Textfield widget.
If you found a mistake, improvement or have further ideas leave a response. Or furthermore having discussions or distribute your works, join my
Slack-Workspace.
Thank you for reading! Happy Coding!
Alright, you are still here? So you really want to learn more about textfiel. In this part I explain a bit deeper which properties you have for designing the textfield.
In the Textfield you hav seen the properety decoration:
decoration: Contains a InputDecoration where you can define all design changesIn decoration there are many options you can use. You also noticed some of them in the examples above.
TextField(
decoration: InputDecoration(
filled: true,
labelText: 'E-Mail',
prefixIcon: Icon(Icons.mail),
suffix: Icon(Icons.cancel),
),
)Property explanations:filled: Sets a background to see the limit of the textfieldsuffix: It is a widget which will just be shown when the TextField ist focusedlabelText: This text you will see in the border on top of the TextfieldprefixIcon: It is a widget which will always be shown before the userinput field
In the third example you find some more:
TextField(
decoration: InputDecoration(
hintText: 'Message',
border: OutlineInputBorder(
borderRadius: BorderRadius.circular(60.0),
borderSide: BorderSide(color: Colors.grey),
),
focusedBorder: OutlineInputBorder(
borderRadius: BorderRadius.circular(60.0),
borderSide: BorderSide(color: Colors.blue),
),
prefixIcon: Icon(
Icons.keyboard,
color: Colors.grey,
),
suffixIcon: Stack(
alignment: AlignmentDirectional.centerEnd,
children: <Widget>[
Container(
margin: EdgeInsets.only(right: 58),
child: Icon(
Icons.attach_file,
color: Colors.grey,
),
),
Container(
margin: EdgeInsets.only(right: 24),
child: Icon(
Icons.camera,
color: Colors.grey,
),
),
],
),
),
)Property explanations:hintText: The user knows before er focus it what he needs to type in like his usernameborder: Here you define the border of the textfield both for focused and unfocused.focusedBorder: Here you define the style when the TextField is focusedunfocusedBorder: Here you define the style when the TextField is not focusedsuffixIcon: It is similar to prefixIcon but you will find the Widget after the userinput.
You made it! Now you have a basic knowledge and some overview where you can be creative for your app!
Be consistent, be creative!
If you found a mistake, improvement or have further ideas leave a response. Or furthermore having discussions or distribute your works, join my
Slack-Workspace.
Thank you for reading! Happy Coding!
Updated to v0.2: 04.04.2020 17:40
